Perché Flutter è la chiave per esperienze utente seamless
A cura di Alessandro De Bartolo, Director della practice Mobile, Front-End & eCommerce dell’area Customer Experience di NTT DATA e Filippo Signor,Senior Director e responsabile della practice Mobile, Front-End & eCommerce dell’area Customer Experience di NTT DATA
Nell'ecosistema digitale odierno, le aziende si sforzano di offrire esperienze utente seamless su molteplici piattaforme. Flutter, creato da Google, emerge come soluzione all'avanguardia, consentendo lo sviluppo di app native per mobile, web e desktop con un’unica base di codice sorgente.
Questo articolo esplorerà come Flutter faciliti la multicanalità, con un focus particolare su Flutter per il web, mostrando il potenziale di questa tecnologia nel rafforzare le strategie digitali aziendali.
L'essenza della multicanalità con Flutter
Nel panorama digitale attuale, garantire un'esperienza utente coesa su diverse piattaforme è cruciale. Flutter si propone come la chiave per una strategia multicanale efficace, grazie alla sua capacità già citata di utilizzare una singola code-base per tutte le piattaforme.
Questo non solo semplifica lo sviluppo e la relativa manutenzione dei prodotti, ma assicura anche l’uniformità dell'esperienza utente, consolidando le potenzialità di un brand. Le aziende che scelgono questo framework, pur affrontando la curva di apprendimento iniziale supportata da una comunità in crescita, beneficiano di una maggiore efficienza e possono reinvestire risorse in innovazione.
Trasformare l’esperienza mobile con Flutter Web
L'adozione di Flutter per il web sta iniziando a riscrivere le regole del gioco per le aziende che puntano a innovare le loro piattaforme digitali. Con la sua versatilità e la capacità di offrire UX utente ricche e interattive, Flutter web apre nuove possibilità per l'engagement del cliente e l'efficienza operativa.
Molte grandi aziende italiane ed internazionali, infatti, sono già passate negli scorsi anni allo sviluppo di applicazioni mobile con Flutter, e stanno ad oggi approcciando l’utilizzo di questo framework per lo sviluppo della versione Web dell’app, riutilizzando gran parte (se non tutto) il codice già realizzato. Ma non è tutto. Alcune grandi realtà nel settore retail stanno utilizzando questo framework anche per espandere l’esperienza su nuovi touch point, come totem, casse o palmari.
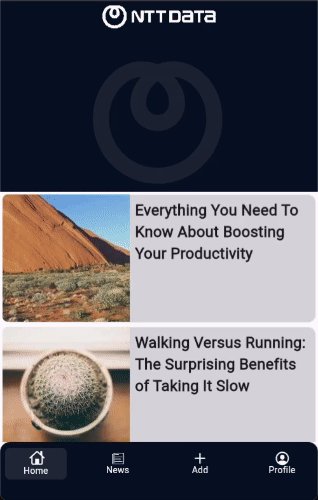
Qui di seguito, vediamo un esempio di una semplice applicazione realizzata con Flutter per Mobile (quindi non una versione responsive di un sito Web, ma una vera e propria app pubblicabile su store Android o iOS).

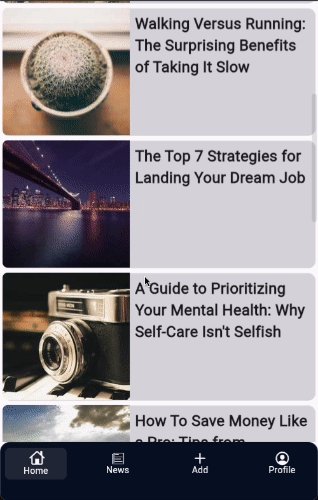
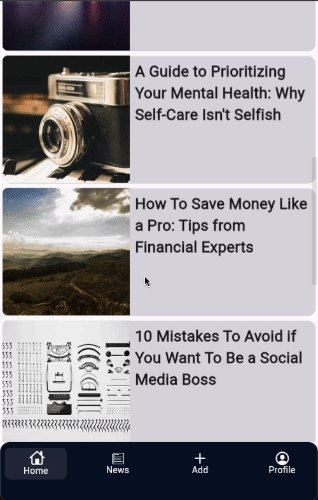
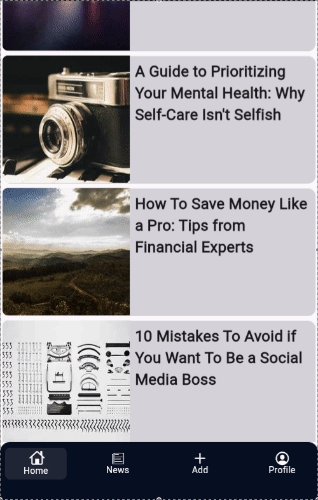
Con pochi accorgimenti, vediamo ora la versione Web della stessa app, realizzata riscrivendo solo una piccola parte del codice, circa il 10%).

Le 6 domande fondamentali per capire se Flutter è la risposta per il tuo progetto web
Ma in che casi ad oggi è particolarmente indicato l’utilizzo di Flutter anche per il Web? Sicuramente dobbiamo prendere in considerazione una serie di fattori che riassumiamo di seguito, sotto forma di domande che ci vengono spesso fatte dai nostri clienti.
Ha senso progettare un portale in Flutter Web se non ho un’app mobile?
Flutter per il web è particolarmente indicato se si vuole sviluppare anche un'app Mobile con questo framework, o se già si è in possesso di un’app fatta in Flutter; questo perché come già detto, il grande potenziale è proprio nel riuso del codice. Proprio per questo motivo, più le funzionalità dell’app sono aderenti a quelle che si vogliono realizzare per il web (con i dovuti adattamenti grafici necessari) maggiore sarà il riuso ed il risparmio.
Flutter Web è meno performante rispetto ad altri framework Web (come React.js o Angular)?
Ad oggi Flutter per il web risulta meno performante rispetto ad altri framework nati esclusivamente per questo. Tuttavia, le performance sono ad oggi più che accettabili per sviluppare, e Google ha confermato nella sua annuale roadmap (la potete trovare qui) che investirà molto nel miglioramento di queste nel 2024. In generale, va messo sul piatto della bilancia il grosso risparmio economico nello sviluppo e manutenzione tenendo conto, dall’altro lato, di una leggera perdita di performance.
Che limitazioni ha ad oggi Flutter per il web?
Flutter Web ad oggi non supporta a pieno la SEO. Questa è una limitazione da tenere in considerazione e rende questo framework attraente per gli sviluppi web, soprattutto per la realizzazione di aree private o selfcare.
E se Google chiudesse il progetto come ha fatto in passato per altre piattaforme?
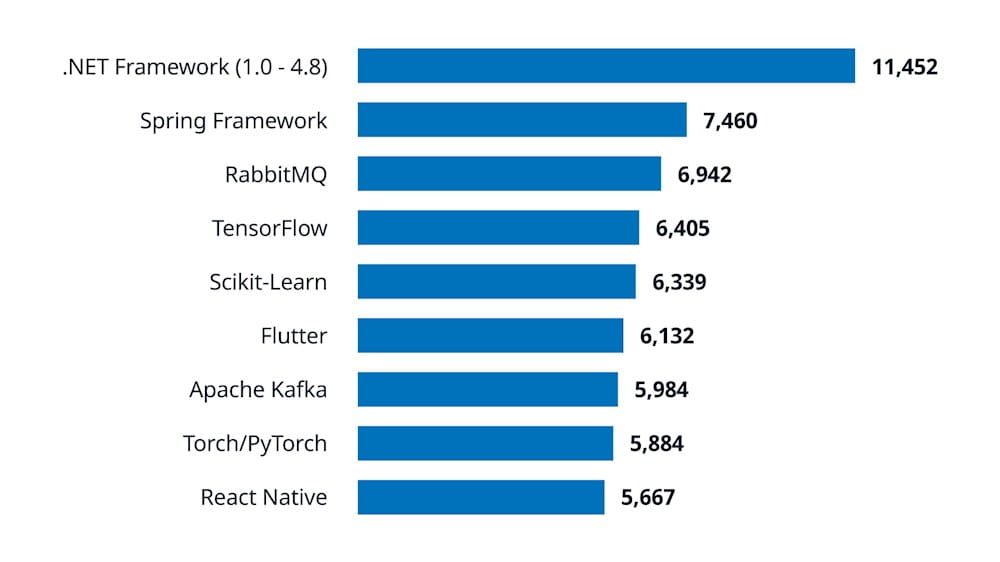
Flutter ad oggi è uno dei progetti con maggiori investimenti e visibilità da parte di Google. Lo dimostra Google stessa, avendo convertito alcune delle proprie applicazioni native con questo framework (come ad esempio Google Pay, Google Classroom). Ad oggi il team che attivamente lavora sul framework ogni anno introduce centinaia di evoluzioni e miglioramenti. Per quanto riguarda la community, quella di Flutter è perennemente in crescita e ha superato quest’anno i numeri di altri famosi framework cross-platform come React Native (fonte: StackOverflow Survey 2023).

Come si comporta Flutter Web con i requisiti di accessibilità?
Google tiene molto in considerazione i requisiti di accessibilità dei propri prodotti e dei propri framework. Negli ultimi anni, Flutter in generale ha fatto grossi passi avanti da questo punto di vista. In particolare sul web, ad oggi è possibile implementare tutti i requisiti di accessibilità necessari a rendere un sito aderente alle recenti normative europee.
Quant’è il riuso effettivo del codice tra app e web?
NTT DATA Italia ha già sviluppato molti progetti, sia in Italia che in Europa con questo framework. Partendo da alcune esperienze reali, e assumendo che le funzionalità tra web ed app non siano molto differenti né a livello di flussi né a livello di UI, è possibile riutilizzare anche il 90% del codice scritto per app, per realizzare l’adattamento per il web.
Iniziare con Flutter Web
Per le aziende interessate a sfruttare le potenzialità di Flutter per il web, il percorso risulta particolarmente agevole. Infatti, la maggior parte dei prodotti che supportano il ciclo di vita di siti o app basate su tecnologie JavaScript o native (come strumenti di test, devops, librerie) sono già compatibili con questo framework. Dove non lo fossero, è possibile trovare numerosi strumenti forniti direttamente dal framework o dalla community, in grado di coprire la maggior parte delle esigenze comuni.
Iniziare richiede solo una comprensione di base di Flutter e del suo ecosistema, ma grazie all'ampia documentazione ufficiale e a una comunità di sviluppatori attiva e accogliente, anche coloro che sono nuovi a questa tecnologia possono trovare il supporto necessario.
Conclusioni: perché prendere in considerazione Flutter per il Web
Flutter sta definendo un nuovo standard per lo sviluppo di applicazioni web e mobile, offrendo alle aziende la possibilità di realizzare prodotti multicanale con un unico codice base. Ad oggi Flutter Web, tenendo presente le considerazioni fatte nei capitoli precedenti, è uno strumento sufficientemente maturo per affrontare un percorso di cambiamento anche su questa piattaforma!
Questa convergenza non solo ottimizza il processo di sviluppo, ma migliora anche la coerenza e la qualità dell'esperienza utente. Con Flutter web, il futuro del digital è sempre più integrato, fluido e accessibile, spianando la strada a innovazioni senza precedenti nel panorama digitale aziendale.
L’esperienza di NTT DATA su Flutter
NTT DATA Italia ha iniziato ad esplorare Flutter sin dalla sua prima versione nel 2018, conducendo analisi e sperimentazioni approfondite prima di adottarlo per progetti reali.
Attualmente il centro di competenza Flutter conta più di 50 professionisti (all'interno di un team di oltre 150 esperti di sviluppo mobile) e un ampio portafoglio di app rilasciate per iOS e Android, ma anche disponibili per web e desktop.
Il centro di competenza continua a impegnarsi attivamente nel supportare le principali aziende italiane e internazionali nell'adozione di questo framework. Partecipa regolarmente ai principali eventi Flutter, sia a livello nazionale che internazionale, con l'obiettivo di condividere la propria esperienza nello sviluppo utilizzando questa tecnologia
Sei pronto a trasformare la tua presenza digitale e a sfruttare al massimo le potenzialità di Flutter? Inizia oggi a esplorare come questa tecnologia può arricchire la tua strategia multicanale e portare la tua esperienza utente a nuovi livelli di eccellenza. Scopri come possiamo supportarti nella tua transizione verso un futuro digitale più brillante e innovativo con Flutter.